Finally, after what seems like forever, your website or application is out there on the internet. It's built using your favorite front-end and back-end frameworks. It's hosted on an amazingly performant (and cheap!) cloud service, and you've integrated mechanisms for users to log in and access protected content. Wow. You did it. You freakin' did it. 👏
Your site grows, the money starts rolling in, and pretty soon, you find yourself asking your development team to push up code each time that you want to add or update your content. This seems inefficient at best. After all, you're not the best writer in the world. Wait a second...that's me...not you. But I digress...
My friend, you are probably at the point where you need a content management system, and luckily(?) for you, there are about a million to choose from. With that in mind, we'll focus on some of the bigger players to reduce the decision fatigue on your end.
🍹 Traditional CMS's: The All-Inclusive Resort
There's simply one king in this space, and that's WordPress. If you're going to start now, you're likely going to find it very compelling to utilize the platform that's used by anywhere from 30-40% of all websites and has been steadily growing since 2003. WordPress is open source, meaning that legions of developers over the years have contributed their efforts to the software and are continually making improvements. In addition, while you can pay WordPress (and others) to host your installation, you can also download it for free and install it on your own servers, as well as on your local machine for development.
WordPress is written exclusively in PHP, and has been a key contributor to keeping that language alive and kicking despite its quirks and limitations. With WordPress, you get access to well over 3,000 free themes, 40,000+ plugins to extend and add functionality, and a rather large community of people all trying to solve similar problems to you.
A lot of functionality comes right out-of-the-box with WordPress, pretty much like visiting an all-inclusive resort and not having to think about what to eat or do that night. Just wander down from your room and watch the dude who thinks he's David Copperfield perform somewhat-acceptable magic tricks while you sip on your 4th mai thai.
WordPress has quite a few things built into its core and many people appreciate the opinionated efficiency therein. By default, you'll get some pretty nice features like:
Publishing tools to make revisions, drafts, and even secure content with things like passwords.
User management that enables you to give various levels of access to those that might not need complete and total control.
The ability to build on top of and extend the core at the center of WordPress, creating custom functionality.
Media management to organize all your images and other static content featured on your site.
Comment systems to promote user engagement and conversation...also, more Russian bots selling various medications cheap!
There's way too much to cover for the level of resolution that we're currently zoomed into, but it's quite impressive that WordPress has continued to grow and thrive for almost 18 years as of this writing. It's a testament to a great community and software that's easy to use, solving the needs of many people looking for a decent-looking website that's able to provide the content-editing functionality that they desire.
A vast majority of websites out there that use WordPress are utilizing it in the most basic of ways, while a few big-name players with bigger budgets are using it for more complex implementations.
Ultimately, one of the major decision points is whether or not your developers will be happy working with PHP. As with anything on the internet, there will be many opinions, but if you only have a team of Ruby devs who refuse to work with PHP — WordPress might not be the right choice for your organization. Either way, there are several compelling Wordpress alternatives that might just fit the bill.
🧠 Learn more about traditional CMS's:
In Summary
Again, it's really an all-inclusive resort. So long as you're willing to put up with a few boundaries, you can be quite happy choosing WordPress in its default form. Slap on a theme, throw in some content, and you might just be where you need to be!
However, because it's the internet, some people started to realize they weren't happy having their content so closely tied to the presentation of their frontend. Those same grumpy nerds also began to dream of a world where the content could be served up like any other API, waiting to be consumed by anything from mobile apps to highly interactive websites.
This decoupling of content from presentation became known as a headless cms...
🏝 Headless CMS's: Choose Your Own Adventure!
Traditional CMS monoliths come bundled with all sorts of functionality and assumptions for how you want to work. These assumptions can sometimes be limiting for developers, editors, and the organizations that adopt them.
Headless CMS systems take a vastly different approach by focusing purely on the content and the complex relationships between it all, as opposed to templates and presentation. Headless CMS's make content the king and enable multiple channels to pull that content in and display how it makes sense because, at the end of the day, a headless CMS is essentially just an API for your content.
The term headless can seem a bit funky, but really you just want to think about your content as the primary "body," giving you the ability to choose whatever kind of "head" you want to serve up the content.
Many headless CMS solutions are offered as Software as a Service (SaaS), meaning that things like scaling become as simple as the click of a button, and new features and security updates become available immediately.
Headless CMS systems put a focus on a delightful editor experience while also giving engineering organizations the flexibility to work in the language of their choice. It's a win-win for everyone. Developers can completely change languages or frameworks, and your CMS and the content contained within will remain unaffected.
Some companies are using WordPress in a decoupled fashion that they may argue is headless by adding API's on top of their existing Wordpress installation, for example. However, many times, decoupled CMS implementations can still find themselves bound by the coupling of a content model built for a single website.
🧠 Learn More About Headless CMS's:
Sanity: Headless CMS Explained
Most Popular Headless CMS's (2020)
In Summary
With headless, so long as you take the time to develop a taxonomy and content model that suits your business and the strategy you have with that content, you will find the speed, flexibility, and scalability may prove quite alluring.
Having spent time on a good number of headless CMS projects, I can say that the experience has been overwhelmingly positive for both content creators and developers. The teams I've worked with have enjoyed being able to bring unique and varied experiences to life over and over again.
💿 Static Site Generators: Full Circle
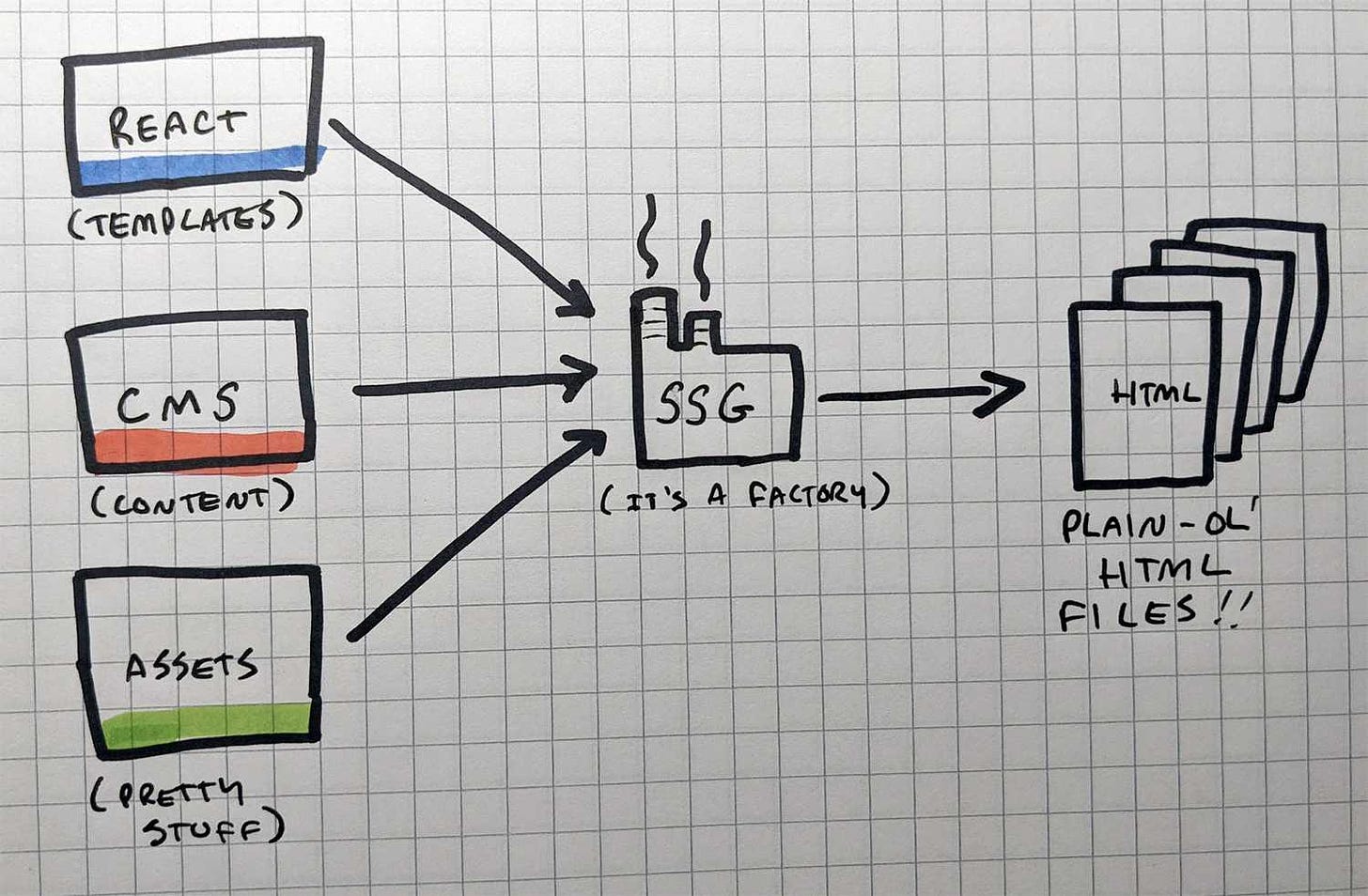
In tandem with the various CMS offerings, static site generators (SSG's) are a fairly recent development in the pantheon of web technologies, and what they do is brilliantly simple. They just generate plain-old HTML.
You may be wondering why you'd want to do this; after all, don't we have tons of really awesome technology that we've covered so far to make all your wildest dreams come true?
SSG's take all of the awesome stuff we've learned with things like React, APIs, and content management systems and use them to generate beautifully simple static HTML files. This means that instead of needing to query the database every single time someone visits /blog/my-awesome-blog-post, you instead query the database once, creating these pages ahead of time and uploading them to your (now MUCH cheaper) server. In most real-world use cases, you would set up a pipeline to automatically generate these pages when a new blog post was published, for example.
Static site generators reduce your site's complexity by a large factor. This means more speed, more reliability, and happier developers. Other advantages include:
No more worrying about huge database spikes from things like the Reddit Hug of Death that could bring your entire site crumbling down.
No need to worry about huge server architectures and load balancers and the such. You can simply host this static HTML, CSS, and Javascript on a content delivery network and serve up pages as fast as possible to your users. Fewer moving parts are always better.
There's not much faster than just raw HTML. Static sites can load up to 10x faster than dynamic database-backed sites.
Improved security. Simply serving HTML means that you don't need to expose a database or server-side languages and endpoints to the internet.
Hosting static HTML is dirt cheap. Like a few bucks a month.
Your content can come from a CMS or something as simple as static markdown files in a directory on your computer.
There are a few key players in the field, depending on which language you want to choose. Some of the most popular are:
SSG's are pretty friggin' cool, and I personally love how simple they make everything after years of increasing complexity on the web. It's immensely helpful to have a good grasp on basic web technologies like front-end frameworks and APIs before diving in too far if you really want to get all the power possible out of using a SSG.
⚖️ Choosing the Right CMS
Making the right choice in choosing a CMS can range anywhere from trivial impact to catastrophic failure, depending on your company's size and the overall aims of having a content platform. Selecting from the various options and offerings out there can be a tremendous undertaking. While it should be taken seriously, the decisions shouldn't hang over your head like the Sword of Damocles, relax, have fun, it'll probably be fine.
There are a few things to think about that should quickly help you to narrow down the field of choice:
Do you or your team already know a CMS quite well?
What type of traffic do you need to support? Do you have the infrastructure, team, and desire to support it internally?
What channels do you intend for this content to appear? Is it just a simple blog, or are you hoping to have content show up in a myriad of places?
What's the overall community support for the CMS?
Is help readily available from the community or with a vendor relationship?
Will the CMS continue to grow, or will it stagnate and die in 6 months?
What technologies do you or your team currently use?
Is this CMS compatible with your engineering patterns and culture?
Will the CMS lock you into supporting a particular language long-term?
Do you have a rough sense of how you'd like to organize your content?
What are the table-stakes features that you need from your CMS?
Multilingual Support?
Comments and Ratings?
Ecommerce?
The list goes on...
Deciding on any technology is not unlike hiring a new employee to join your ranks. You can multiply the fruits of your efforts tenfold with the right one, whereas a bad hire can gum up the works and be a net-negative to your team.
I'll leave you with a list of CMS platforms to look at. It's not an exhaustive list, so I encourage you to dig in and take a look at what each brings to the table! Spoiler alert: every single one of these will claim that they are the "#1 leading CMS." Great job, marketing teams!
👨🏻💼 Traditional CMS's
Wordpress (PHP)
Drupal (PHP)
DotNetNuke (.NET)
Django CMS (Python)
Alchemy CMS (Ruby)
Ghost (Javascript / Node)





![Content Management Systems - A fill-in-the-blank adventure! [The Web Explained: Part 9] Content Management Systems - A fill-in-the-blank adventure! [The Web Explained: Part 9]](https://substackcdn.com/image/fetch/w_1456,c_limit,f_auto,q_auto:good,fl_progressive:steep/https%3A%2F%2Fsubstack-post-media.s3.amazonaws.com%2Fpublic%2Fimages%2Fd5a02bf5-e9a6-40e8-98ec-b4febcfbf4b2_1200x500.jpeg)